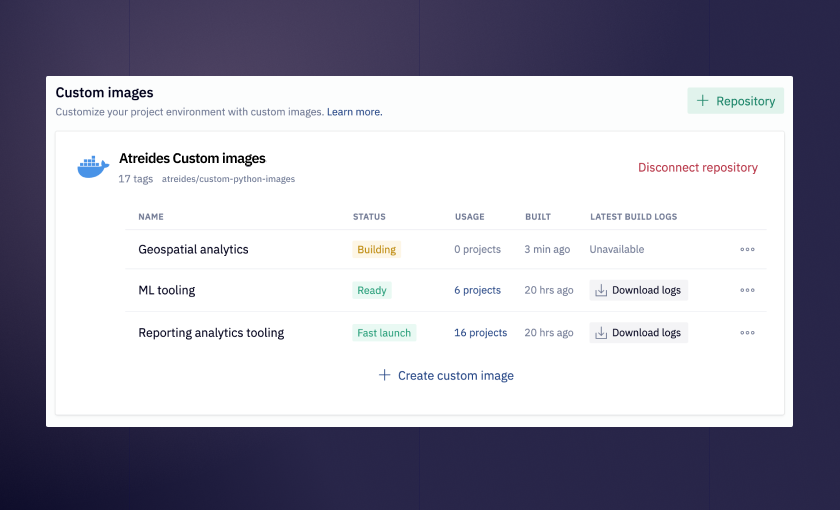
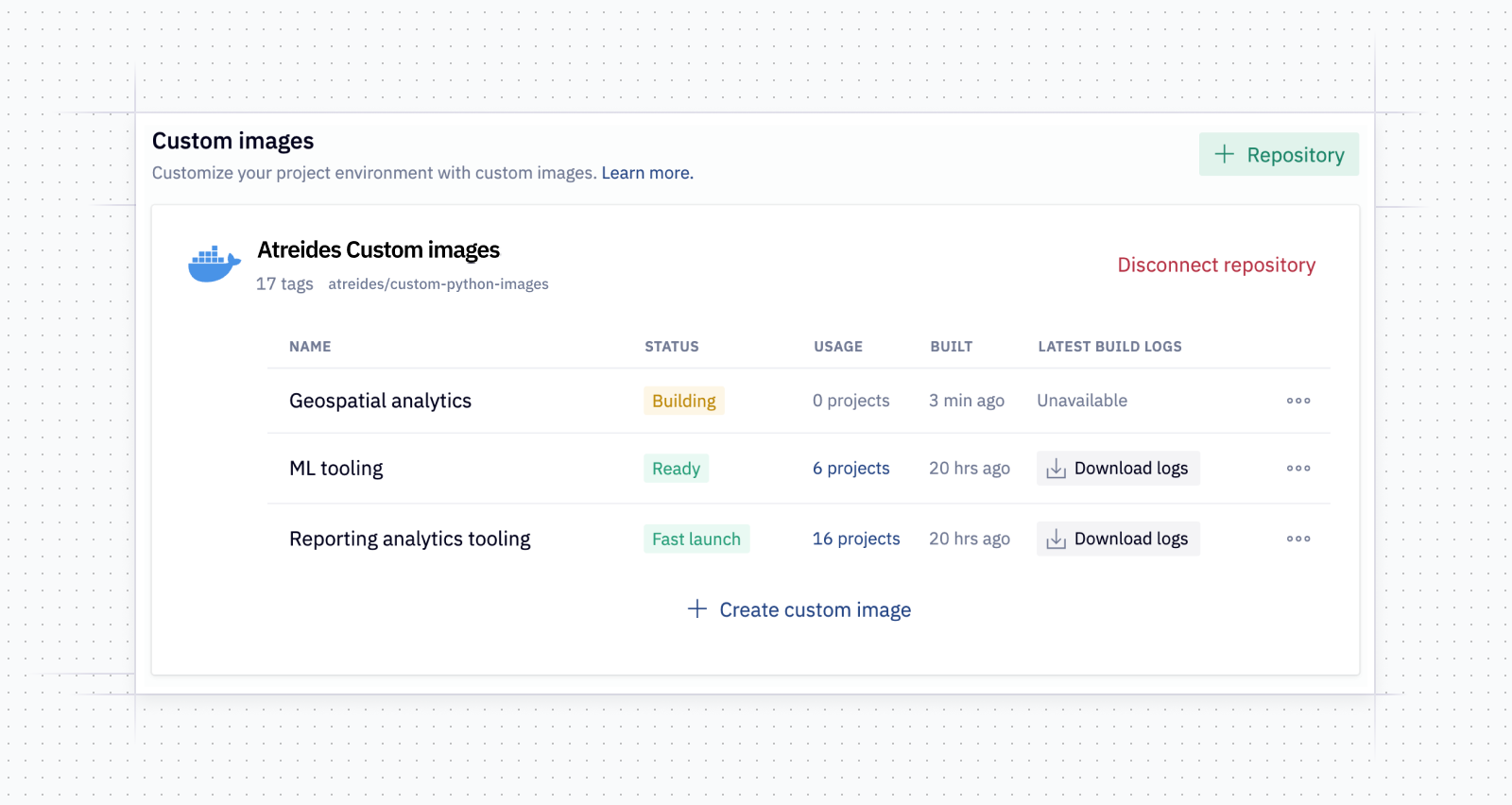
🐳 Custom Docker Images
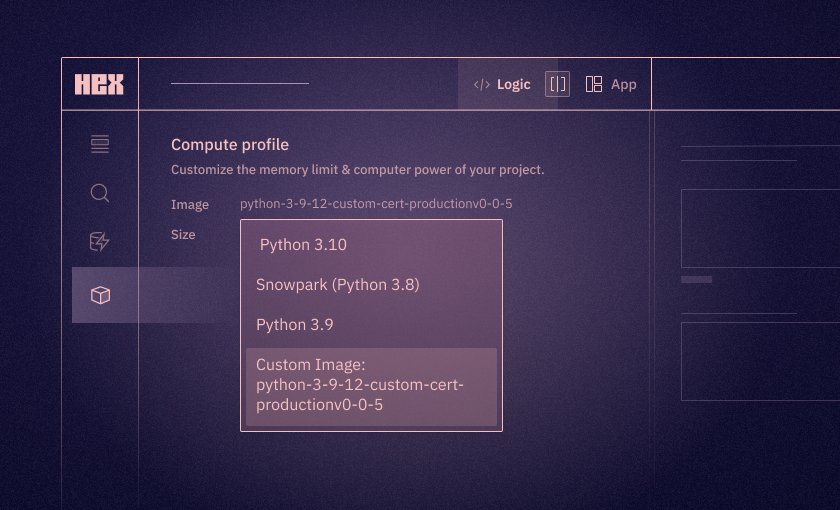
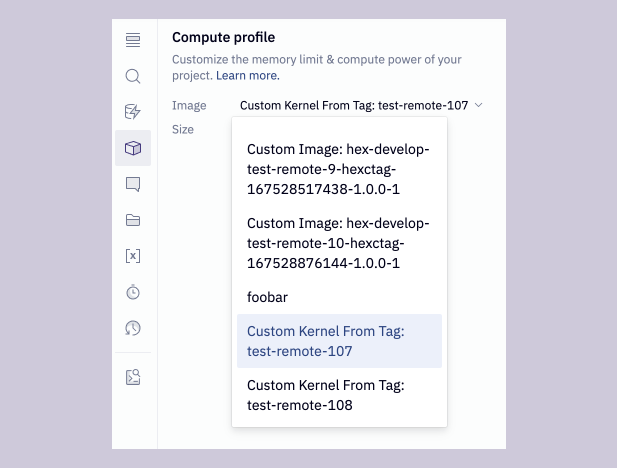
You can now provide your own custom Docker images to power Hex projects, making it a one-click process to spin up the tailored environments your company needs. Bring us your custom packages, your complex dependencies, your powerful environments yearning to run in the cloud, and we’ll spin them up for you.

If you’ve already got your custom docker images in a repository (Dockerhub and AWS ECR are supported), it’s just a few clicks to choose which image you’d like to use in Hex and create a prewarmed pool of kernels. There’s a detailed walkthrough of this process in the custom images documentation.
There’s also support for setting up Python environments with Conda to help you further manage environments.
This is a paid feature, available for workspaces on the Teams plan and above. If you’re interested in using custom images, please reach out to your Hex account contact or [email protected].
🗃️ External file integrations
S3
Access S3 files directly from Hex, just like a locally uploaded file. Once an S3 bucket is configured in Workspace Assets settings, you’ll be able to browse buckets and import files right from the Files sidebar of any Hex project.
You’re also able to natively write files to S3 buckets without any configuration or manual upload. Using a standard file.write() or dataframe.to_csv() with an external-files/s3/<your_bucket>/<your_filename> path will just work— provided your S3 credentials have the appropriate permissions and writeback is enabled in Hex bucket settings.
Find more details in the documentation.
Google Drive 👋 coming soon 👋
Coming any day now is an identical integration for Google Drive, if that’s your cloud file repository of choice. We’ll add a reminder to the product updates when it’s fully live, but it pairs so nicely with S3 that we had to mention it now. It will work in the same way and with the same UI as the S3 integration.
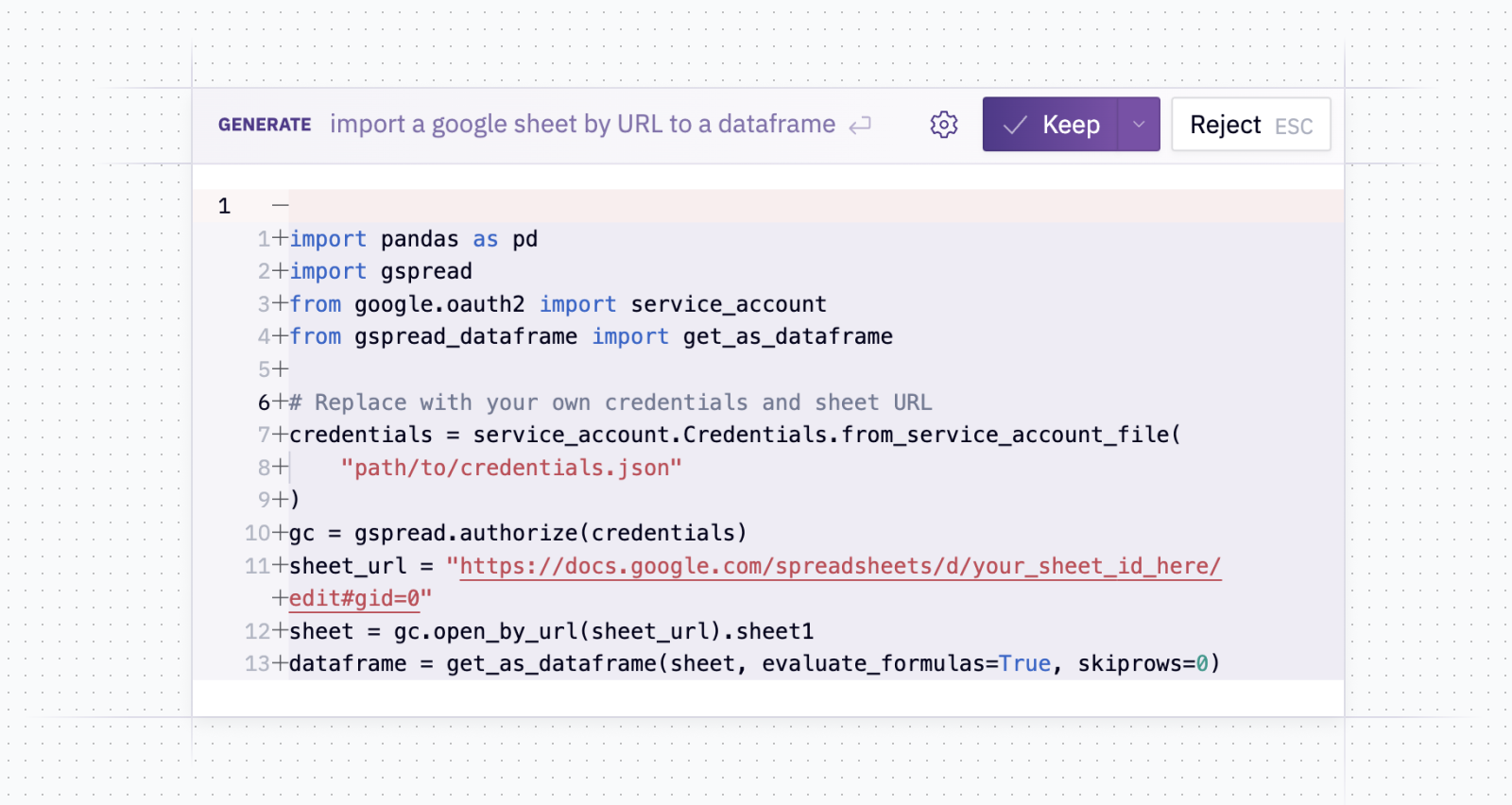
And in the interim, if you need to access GDrive… the beauty of Hex is that you can can always write code that goes and does whatever you need! We have a tutorial on this very subject, but you could also ask Magic to help 🪄

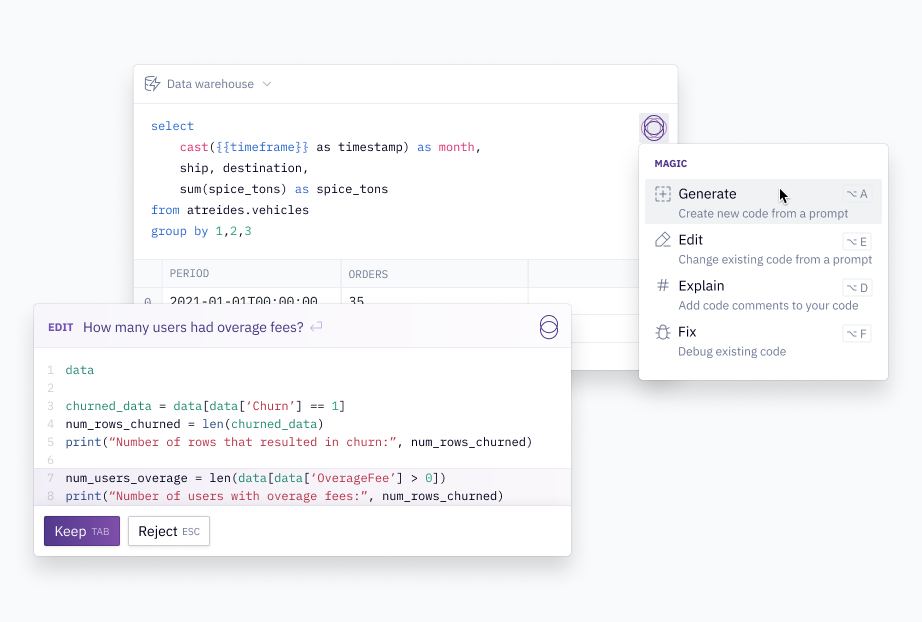
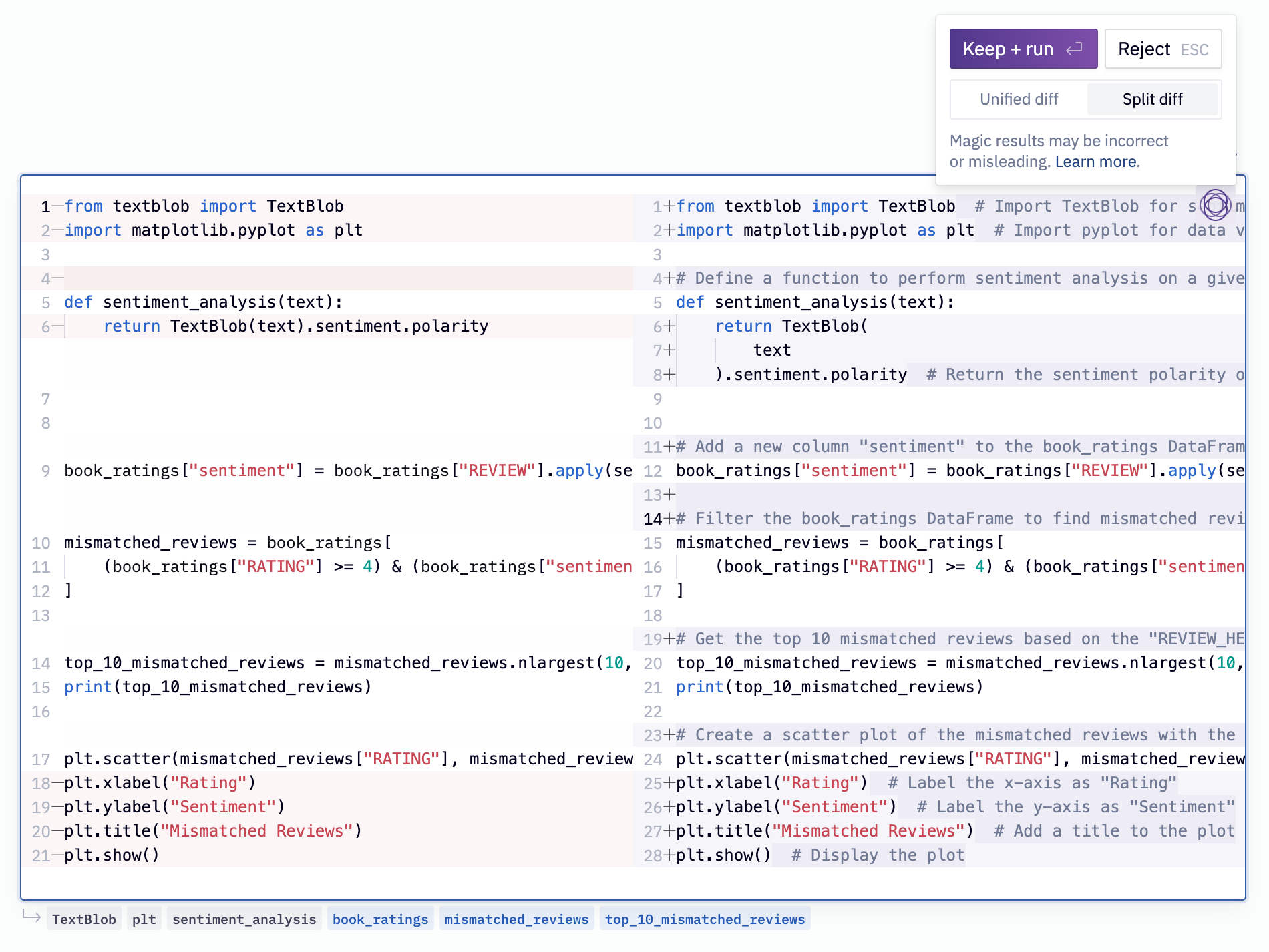
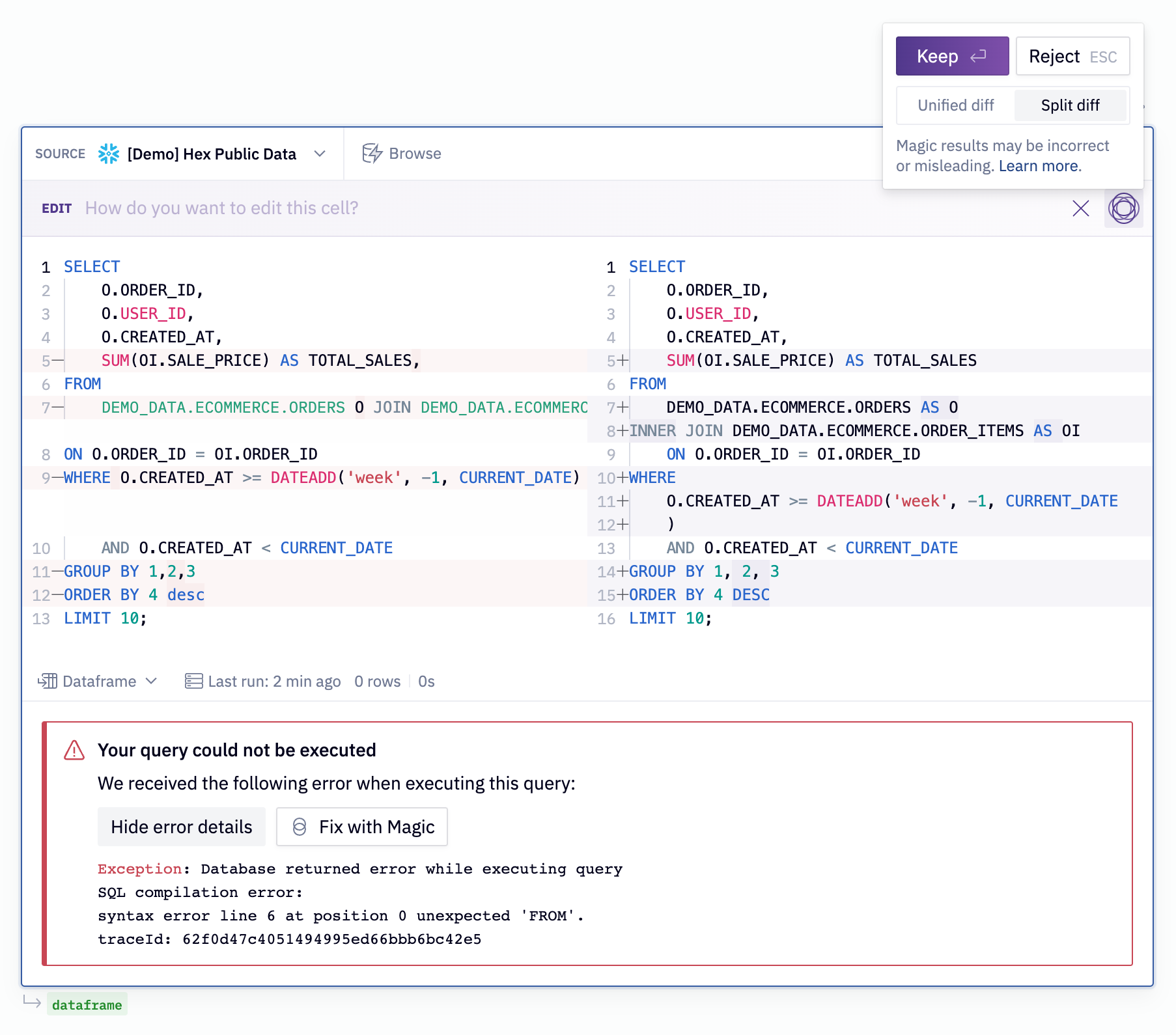
Magic for every stack
Speaking of Magic… Magic is now available for customers on our EU multi-tenant stack. If you’ve been waiting for access on an EU workspace, you’ll now find the Magic toggle in your workspace and/or user settings.
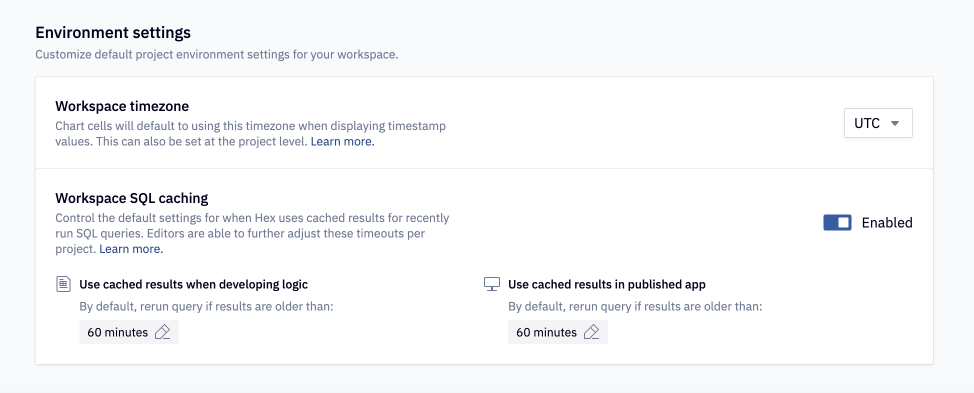
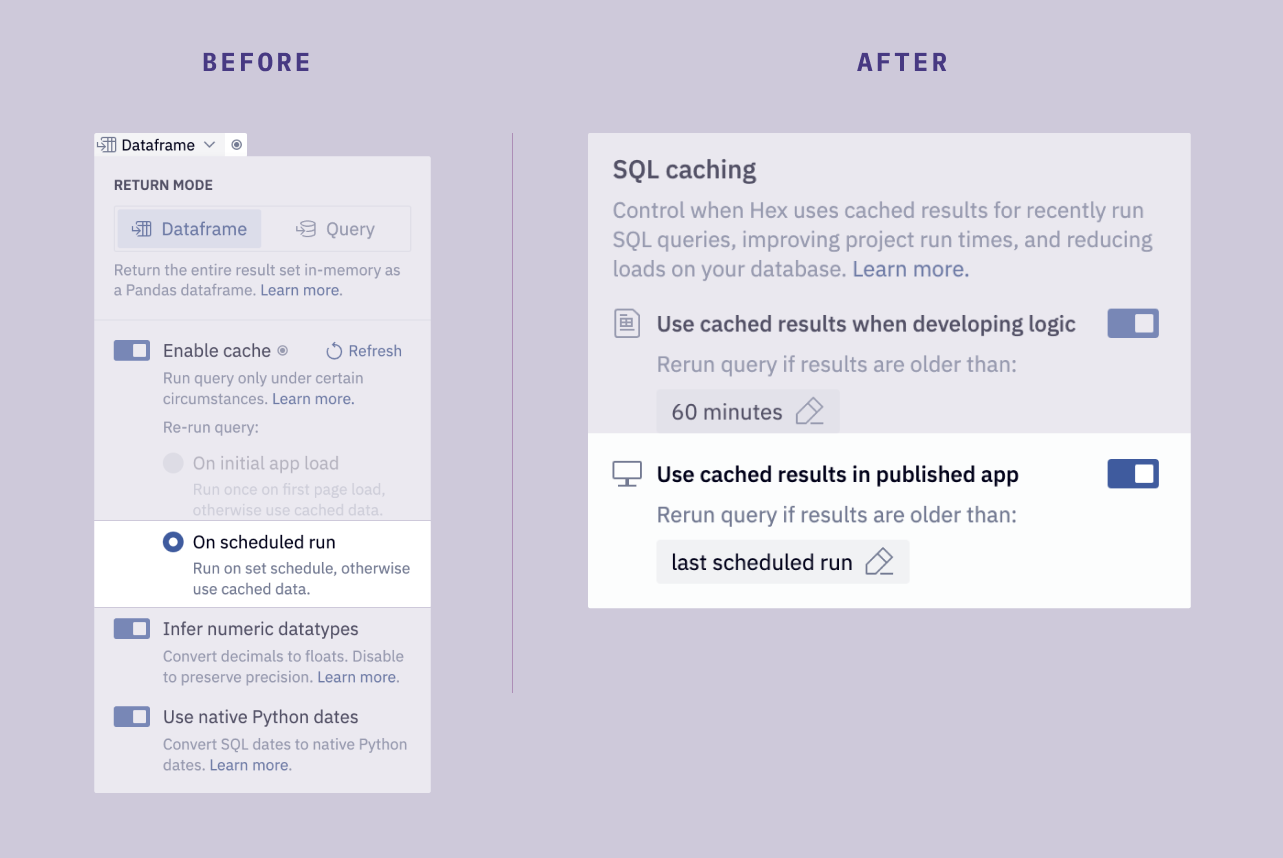
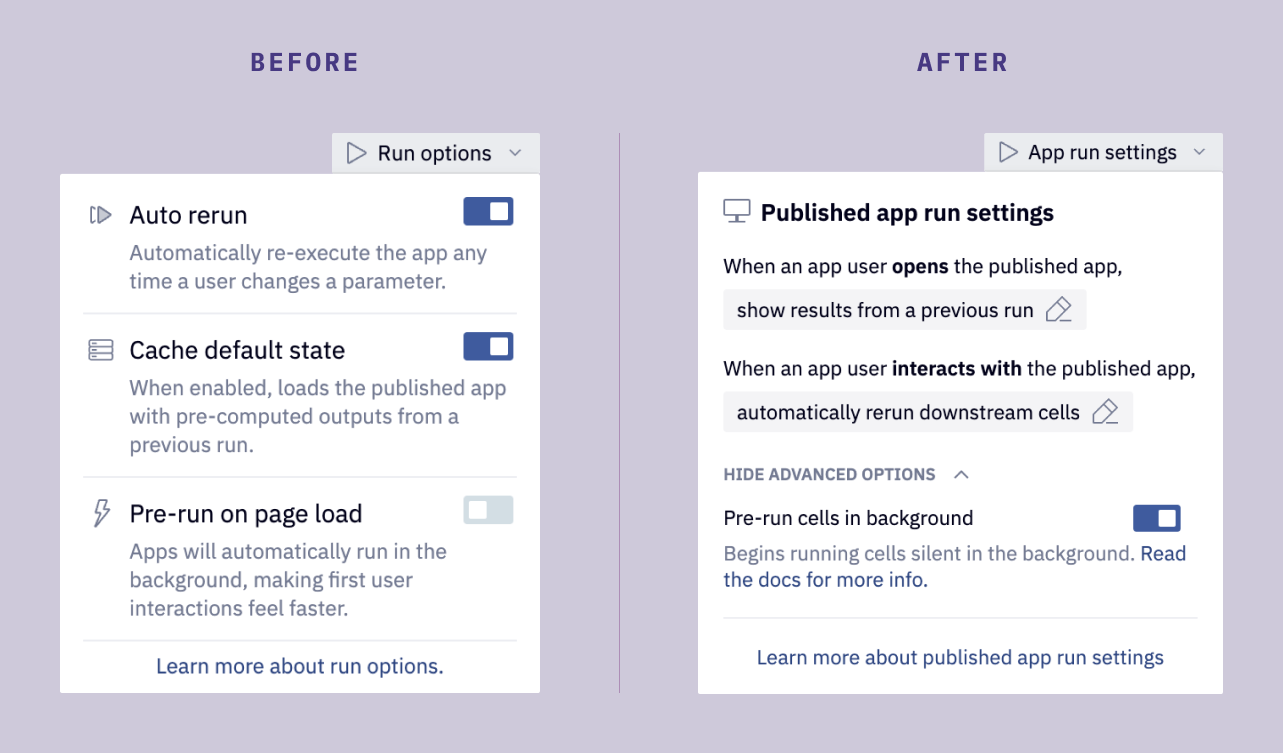
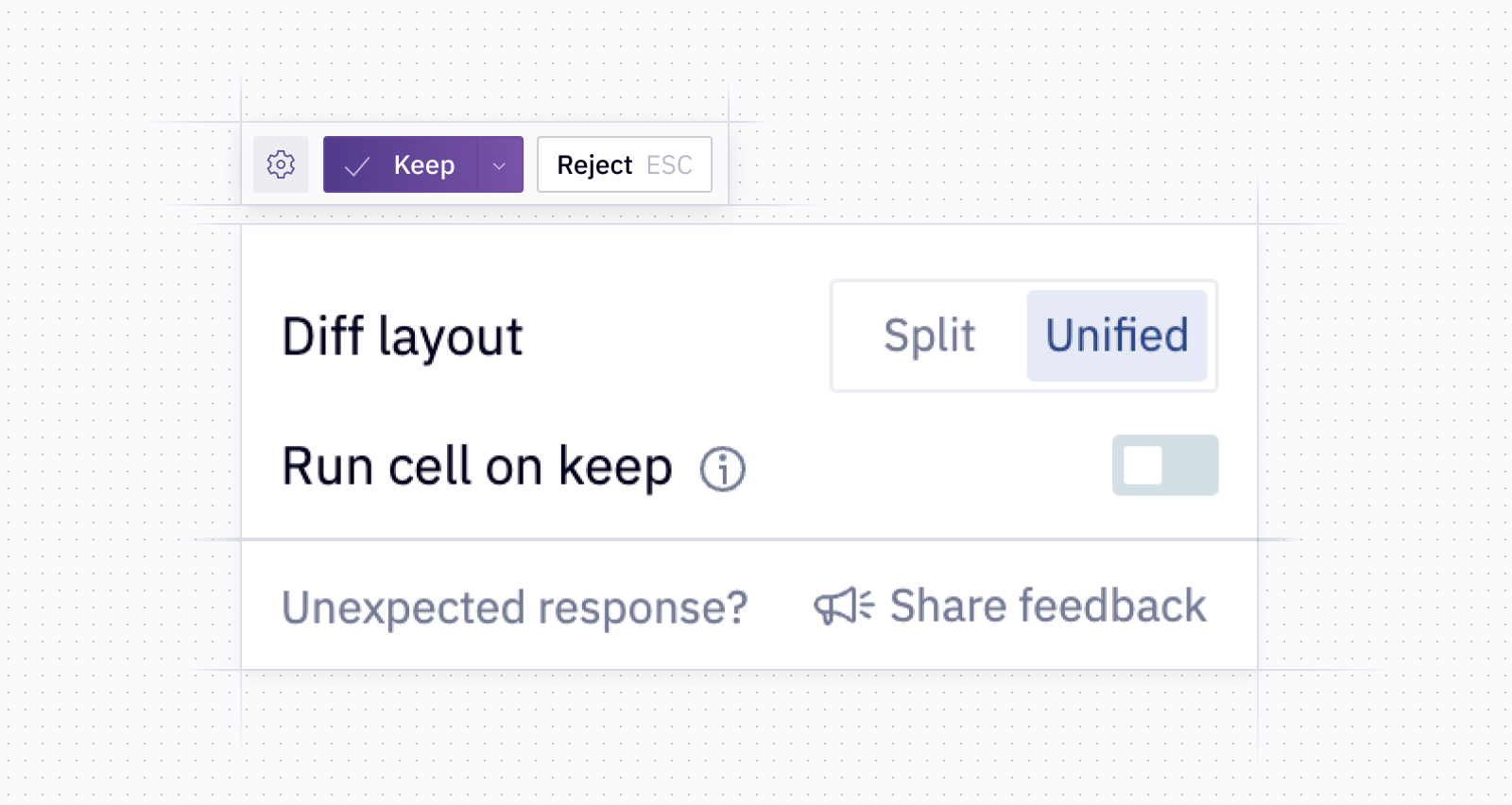
PS: For the Magic power users, there’s also some new UI additions that let you customize your default Magic response settings:

Other improvements
-
Added to a project you’d prefer to not be a part of? You now have the option of removing yourself.
-
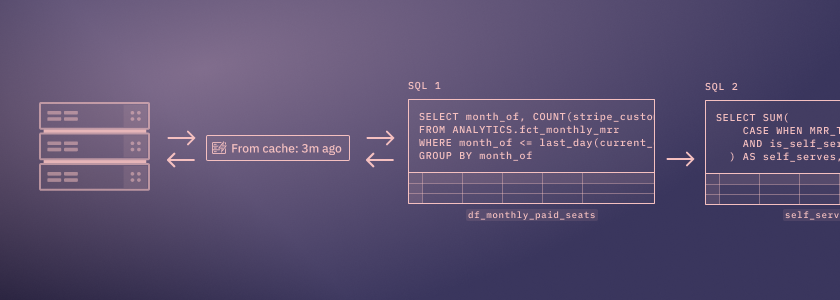
We made (and are still making) a TON of other improvements to remove some bottlenecks and unnecessary lags in Hex projects. The nitty gritty of it is pretty complicated, so for now, we’ll just lump this into “general performance improvements”. More to come on this front once we’re done!