This month we’ve got some really useful new tools for keeping your Hex workspaces organized, and two simple but impactful updates to AI workflows.
We also published a blog post about these new organizational tools with a lot more in-depth example videos and details. Check it out!
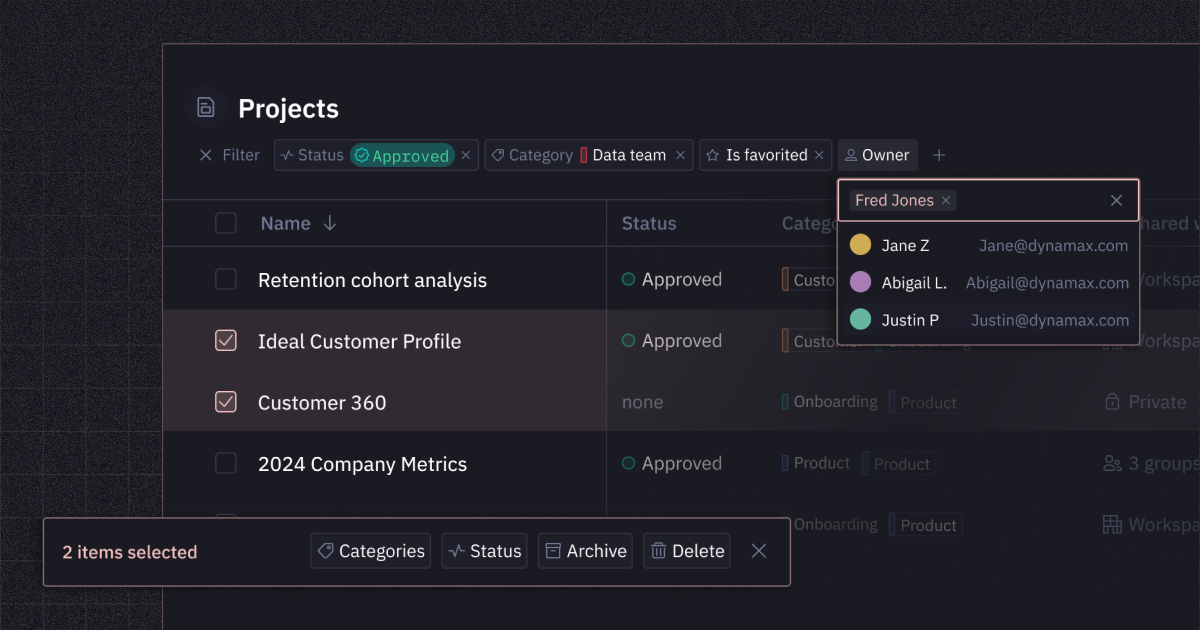
🌪️ Find and organize your projects
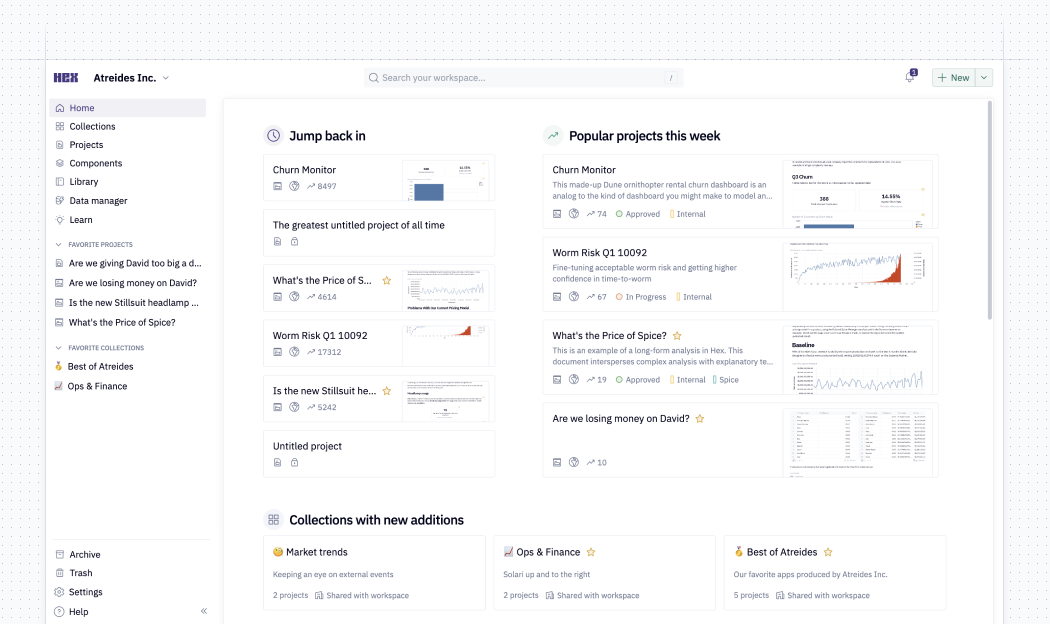
We’ve added more filtering options to project lists, and you can now select and take action on multiple projects at once.
Above, I'm using filters to identify some loose demo apps that were shared publicly, and then quickly adding them to a collection with bulk actions.
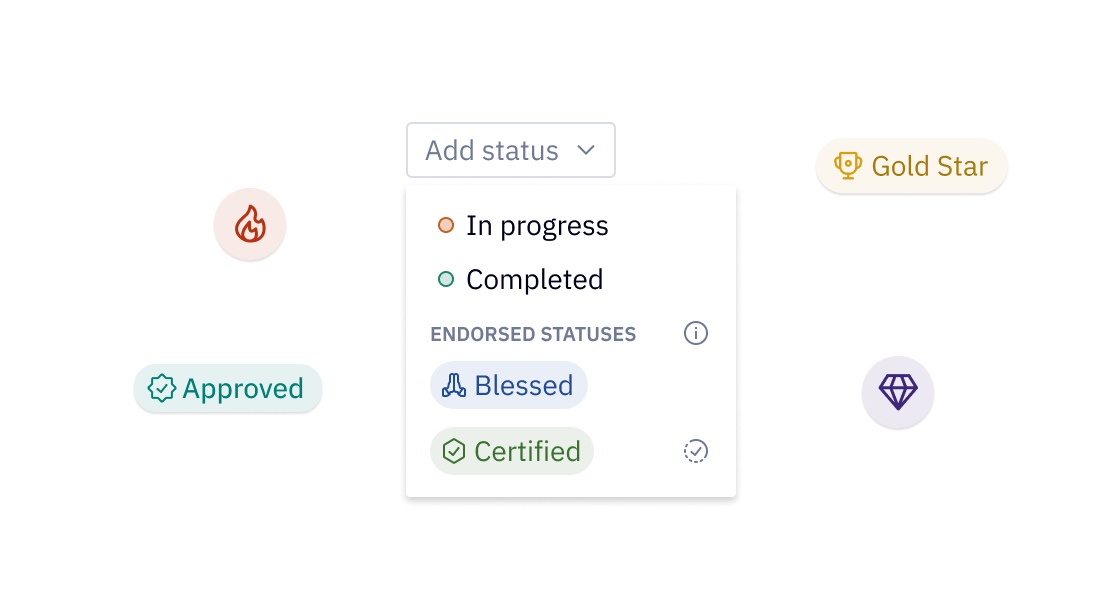
From any project list, use checkboxes or shift+click to select multiple projects. Once you've made a selection, you can add to collections, change statuses, add categories, and archive or delete in bulk.
You can also now filter project lists by title, status, category, ownership, and permissions — and sort by all of these, and more.
Here, I'm combining filters to find obsolete duplicates of projects that were meant to be shared externally, but never made it out of the exploratory phase:
Read the blog post for a look at all the new features and some specific recommendations on how to use them to tidy up!
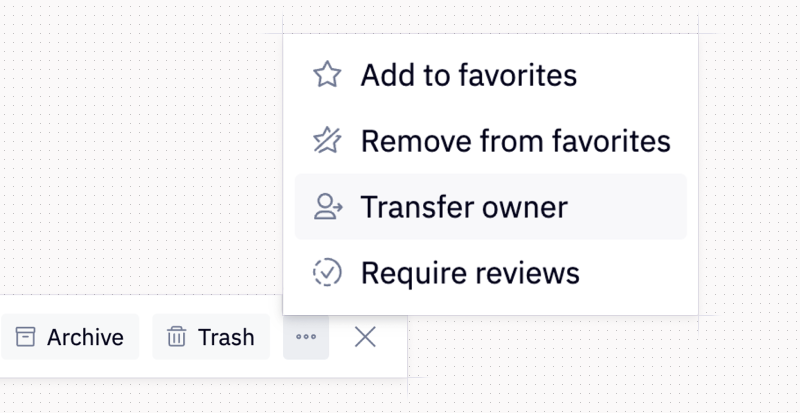
🤝 Transferable project ownership
Ownership of projects can now be changed over time as teams and responsibilities change, to prevent permissions confusion.

Just like bulk actions and filters, this is a tool to keep your workspace tidy. As teams change, sometimes you need to change ownership of important projects. Now you can make those transfers with just a couple clicks (and it can be done in bulk, too!).
I assume my keen-eyed data audience will immediately realize that this introduces some new metadata... Indeed, every project now has both a Creator and an Owner. Creators are immutable, but Owners are designed to change over time. Both are of course available for filtering and sorting!
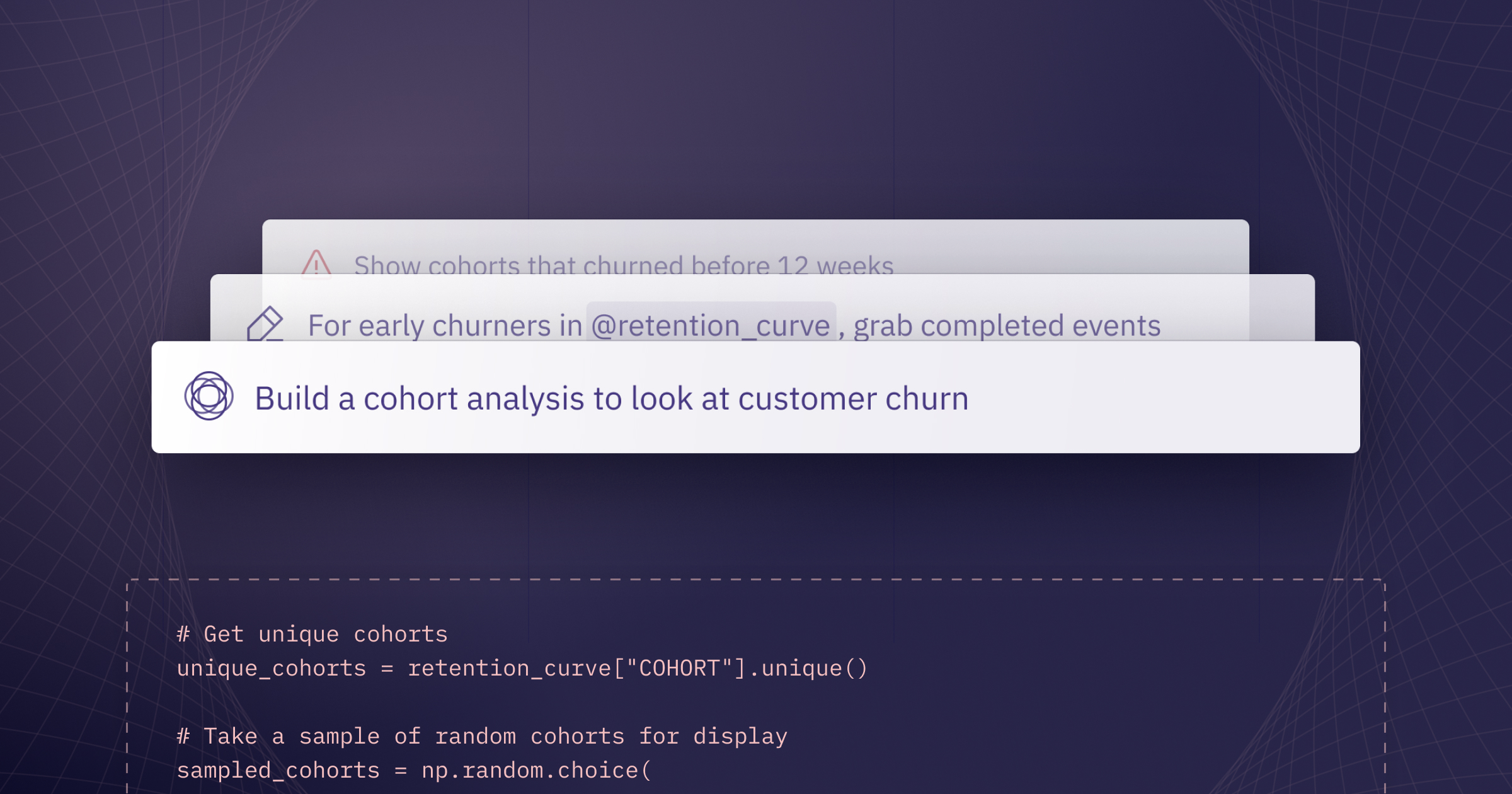
🤖 Smarter, faster AI edits
Magic AI edits now make line-by-line changes to SQL and Python instead of rewriting everything.
You can also continue editing without accepting or rejecting, and edit conversationally with improved message history.
There's two changes on display in that gif: diff-based editing and continuous editing.
Diff-based editing means Hex returns only the specific line edits necessary to achieve your request, making it faster to work with large queries and complex code using AI. Now, no matter how big your query or code gets, AI edits will return lightning fast.
Continuous editing lets you keep editing without accepting/rejecting the most recent AI response. Combined with a new context memory of your requests, this means you can more naturally iterate on changes with Magic.
I use this all the time now, most commonly to make an edit to one part of some code and then say “awesome, now do that for all the remaining functions”.
The fact you can say “do that” and it knows what "that" means from the prior context seems trivial, but is an absolute game changer for efficiency and flow.
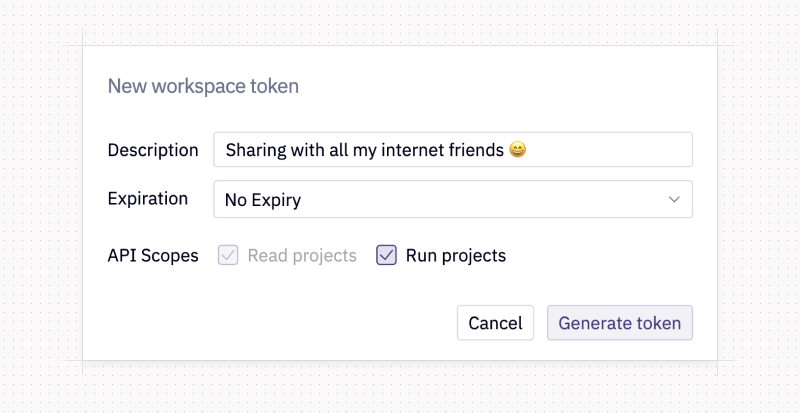
🛡️ Workspace API Tokens
Admins can now configure workspace API tokens that do not expire.

Hex has always had personal API tokens, with an expiration policy to ensure they're rotated frequently. We’ve heard lots of requests for permanent API tokens. This makes total sense: you don’t want your orchestration flow breaking every 14 days when a token expires.
So we’ve added the ability for admins to set up special workspace tokens that don’t expire! Unlike personal tokens, these can be centrally managed and revoked by any workspace admin, so you don’t lose track of them. We do still recommend you periodically rotate workspace tokens!
Learn more in the docs.
Other improvements
- Schema Refresh Control: Admins can now restrict who is allowed to manually refresh connection schemas in the data browser. This change, especially combined with our existing refresh-on-a-schedule feature, is a nice way for workspaces to regulate when a schema gets refreshed, and by who!
- We fixed an issue with IsNull() previews in Calculations.
- We are knee deep in some frontend performance work to make big notebooks faster, which you'll hear about later in the summer.