At Hex, December is a time for connecting, reflecting, and shipping! Others may slow down for the holidays, we cannot, we literally do not know how to do it, so here’s a tree full of presents we got for you, with much more on the way.
This week’s release has a bunch of improvements to much-used features like SQL and charts – but first, our most-requested feature…
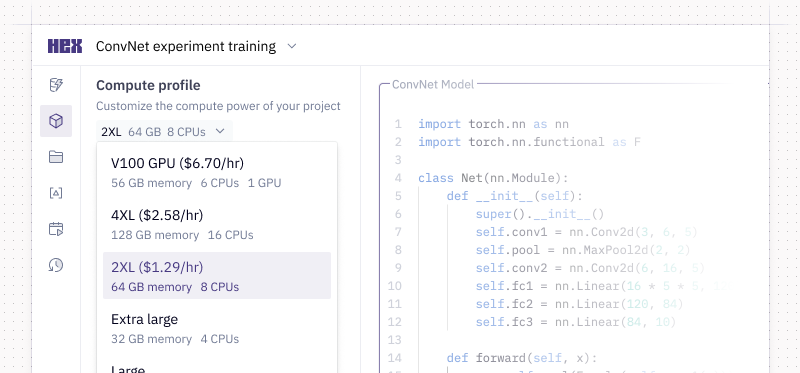
🧮 Advanced compute profiles, now in GA
They’re finally here: more powerful compute profiles and GPUs 💪
Our new compute profiles give you access to more memory and compute power, allowing Hex to meet the challenges of your most demanding workloads. Choose from a variety of amazing acronyms like 4XL (16CPU, 128GB RAM) and V100 GPU (6CPU, 56GB CPU RAM, 16GB GPU RAM).
These advanced compute options can handle any compute-intensive Python task, whether that’s offline-training for your fraud detection model, fine-tuning an OCR transformer with GPU’s, or just working with a massive dataset. Now you can do it all, right in Hex.
Advanced compute is billed per-minute of usage, and we’ve included admin controls for cost observability and management, including spend limits, access controls, and usage logs. Check out the blog to learn more.
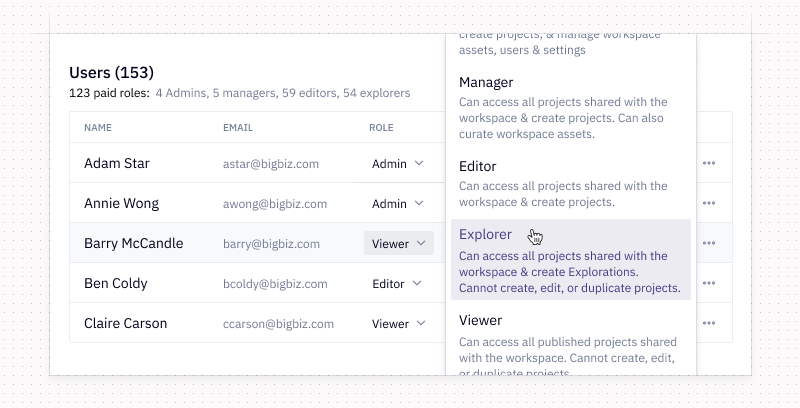
🧭 Explorer workspace role
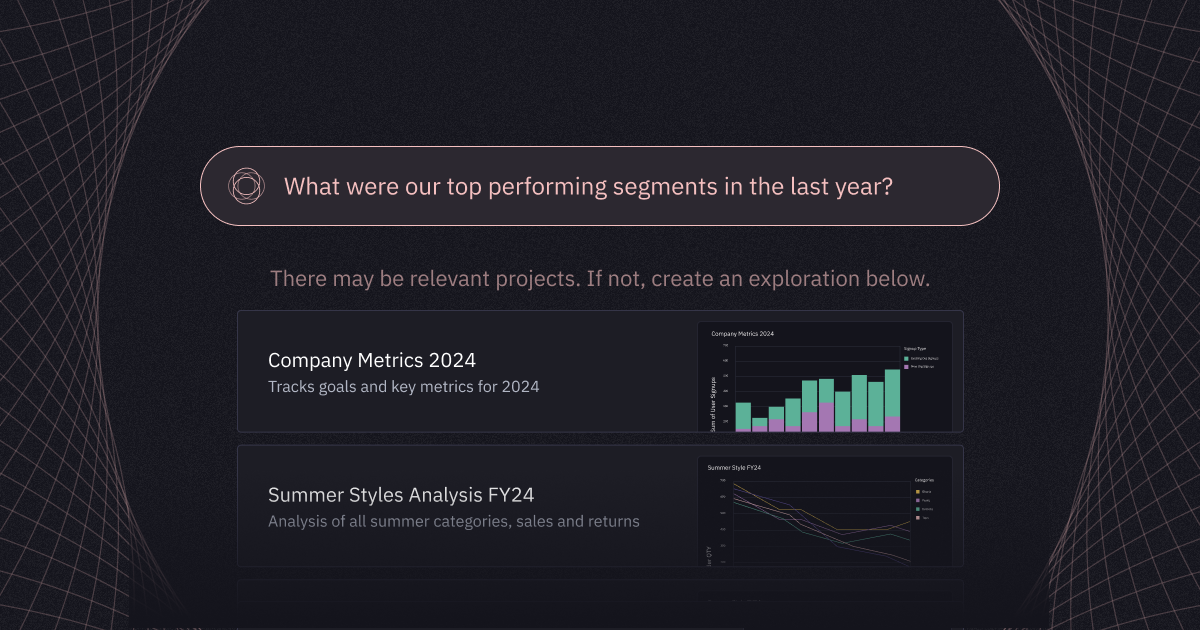
When we introduced our “Explore” UI a few weeks ago, the first thing we heard was, “this is awesome, is there some way I can get this turned on for stakeholders?”
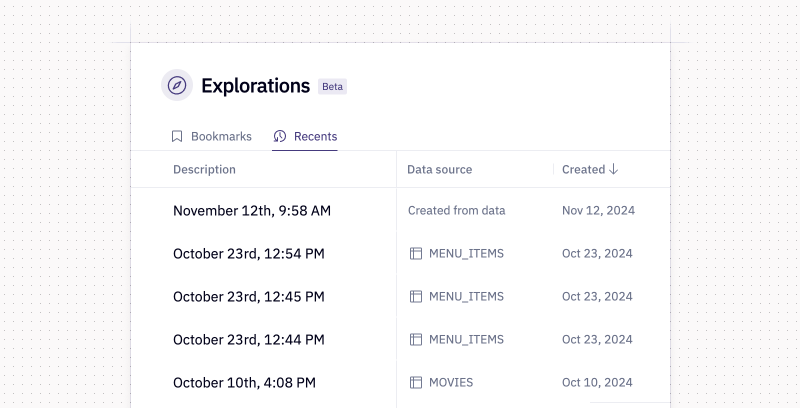
Well, the day has arrived: you can now provision users as “Explorers”. This allows them to start new Explores, Explore-from-Here in published apps, and subscribe to metric notifications (but not start full projects or write code).
This role is perfect for the data-literate folks in your organization who want to be able to slice-and-dice data or get updates, but don’t need the full firepower of a Hex Editor seat. Our product team wrote about the new Explorer workflows in a blog early this week - take a look!
Interested in getting this turned on for your workspace? Get in touch.
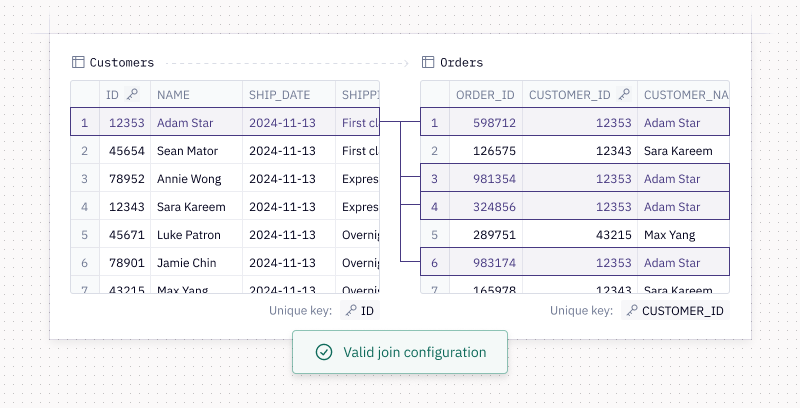
🫶 One-to-many and many-to-many no-code joins
No-code joins in Explorations now support one-to-many and many-to-many join relationships.
Hex will automatically detect duplicate rows that arise as a result of your join, and using the unique keys specified in the join configuration, accurately calculate aggregations on both the base and joining table. Plus, Magic can now intelligently generate joins when you ask questions, making data exploration even simpler.
Don't worry about keeping track of these join relationships yourself - Hex will warn you if the join you've configured will lead to inaccurate results!
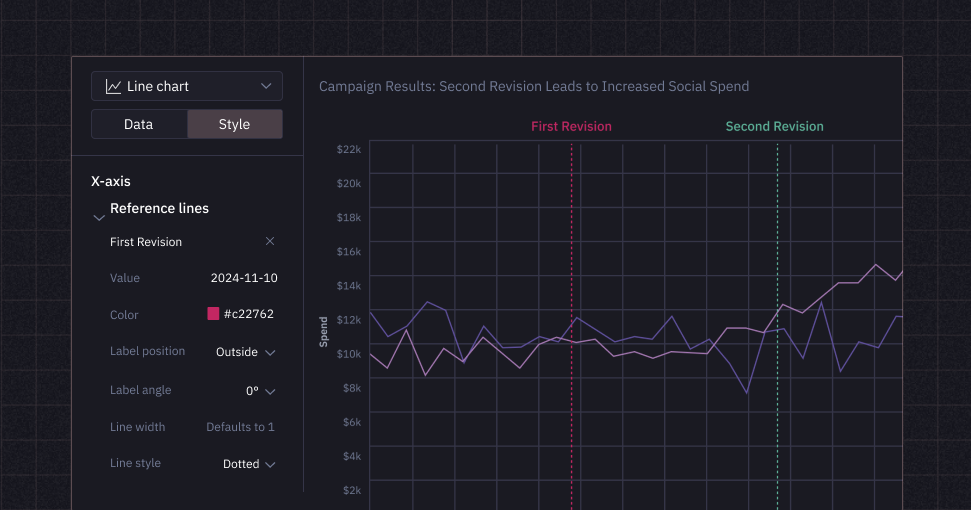
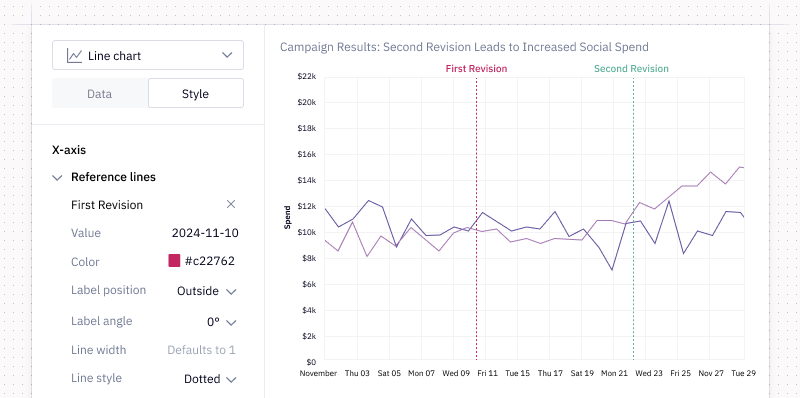
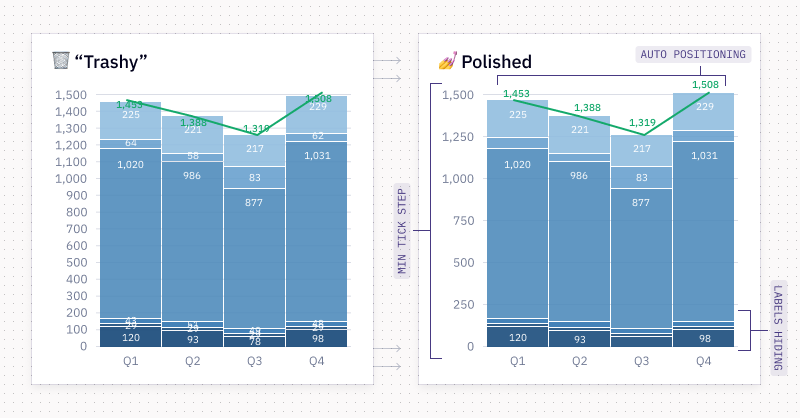
📈 Smarter chart labels
One of you (not naming names!) sent some feedback calling our chart labels “trashy” because of their tendency to overlap and… honestly, you had a point!
As part of our never-ending quest to make charts in Hex beautiful, we’ve improved the way labels and axes are rendered including:
- Labels not showing in vertical bar charts if they don't fit vertically in their parent bar
- A new "auto" position option for line and area charts which will automatically layout the labels so they don't overlap with any lines or other line/area data labels
- We’ve also introduced a new “minimum tick step” setting on the y-axis.
Take a look.
We have many more improvements for charts on the way – including support for “wide” data and some nice performance boosts!
✍️ Better SQL autocomplete
Speaking of things we’ve heard from you all about – SQL autocomplete. We’ve made some big improvements here:
- Autocomplete now activates for column names after a
.
- Automatically re-open autocomplete panel after a previous activation – for example, if you select a schema name to autocomplete, we then re-open autocomplete with table names
- More consistent capitalization, using the previous alphabetic character in the SQL cell if there haven’t been characters typed
Our internal data team is loving the upgrades, hopefully you do too!
⤴️ Visualize pivot values as rows
In the olden days, you used to only be able to visualize pivot values as columns, but now, in December 2024, we live in a miraculous future where you can view them as rows, too. What a time to be alive 🌅
🔗 Automatic markdown-style hyperlink rendering in tables
It’s now easy to make pretty links in tables with automatic hyperlink rendering. When your data includes markdown-style links like [Hex](https://hex.ai), we'll automatically transform them into beautiful, clickable links - no more messy URLs cluttering up your tables!
Other improvements
- You can now cancel queries fired off from explorations, so if you accidentally kick off a bigger-than-expected task, you can shut it down before it runs up your warehouse bill
- We now support relative line numbers in SQL and code cells, which will come as a delight for y’all nerds that have Vim key bindings enabled. To use, open the command palette (
cmd+p) and choose “Toggle relative line numbers”